![]()
Hemos hablado de la importancia de los contenidos audiovisuales en la docencia. Resulta muy interesante completar o ampliar una materia con el apoyo de algún contenido multimedia, principalmente en formato vídeo. Esos contenidos pueden estar disponibles en diversas fuentes (principalmente, plataformas de contenidos en vídeo: YouTube, Vimeo, medios de comunicación, etc), pero es necesario ponerlos a disposición de los estudiantes en UBUVirtual.
Como siempre hemos recomendado, el recurso página es ideal para mostrar la información directamente en el navegador, evitando que el estudiante tenga que abandonar la plataforma o utilizar otro software diferente. Además, el contenido se maqueta en función de los distintos navegadores y/o dispositivos desde los cuales se accede. Un recurso página cuenta con un editor de texto mediante el cual se van añadiendo los contenidos, que pueden ser textos (con diversos formatos, fuentes, tamaños, estilos…), imágenes, tablas, enlaces, extractos de audio y también vídeos. De esta manera se consigue mostrar información de distinto tipo en una sola página web, directamente en UBUVirtual.

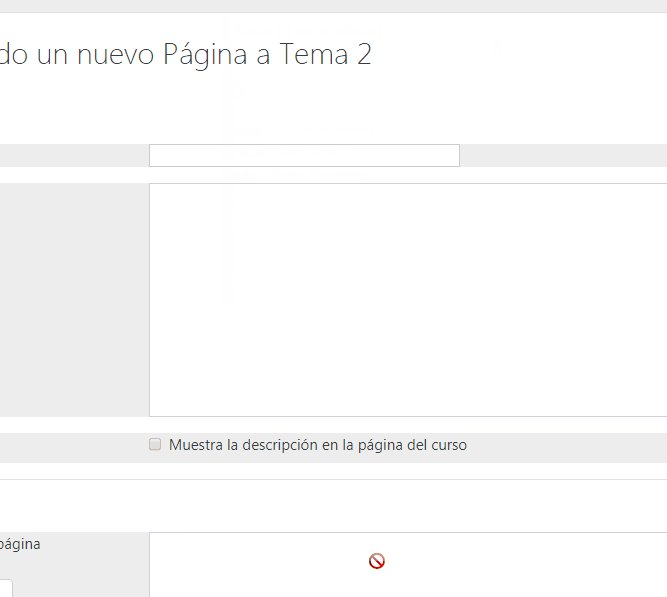
Una vez creada la página y especificado un nombre, se deben introducir los contenidos en el editor HTML, como en la mayoría de recursos y actividades de UBUVirtual.
En cualquier momento se puede guardar el trabajo para comprobar cómo va quedando el resultado («Guardar cambios y mostrar») y retomar la edición más adelante.
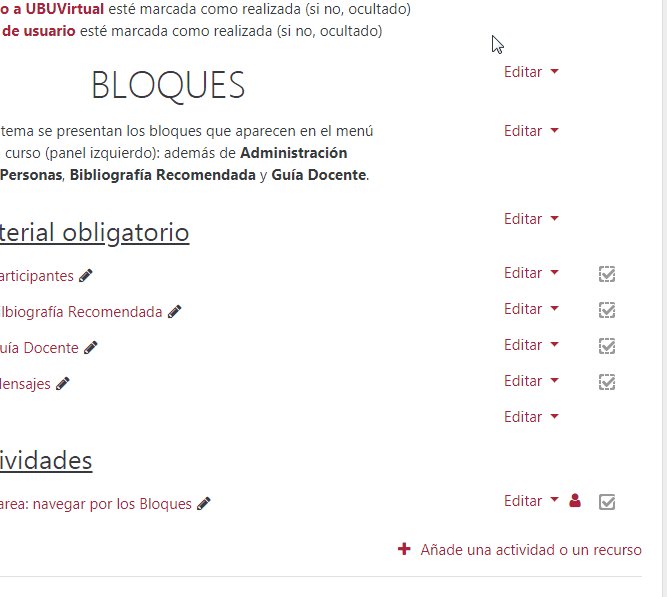
Añadir un vídeo a la página
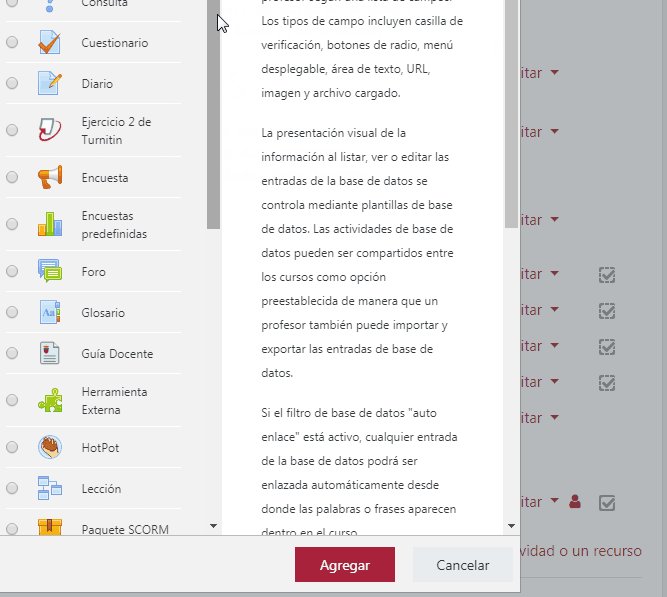
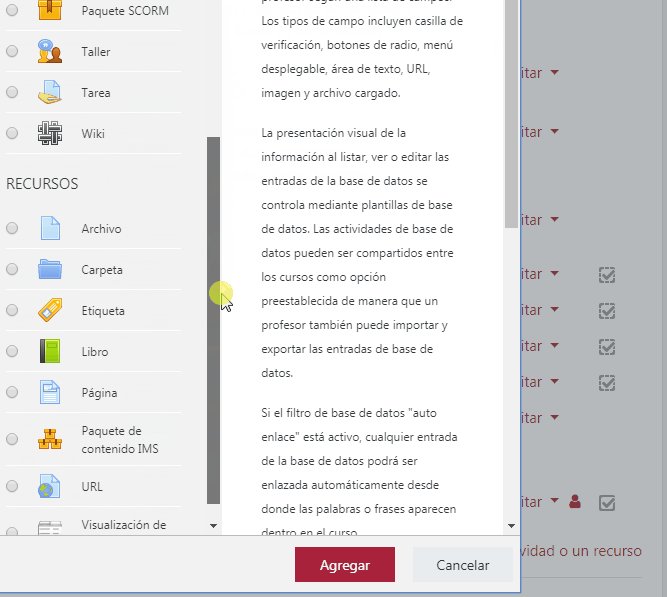
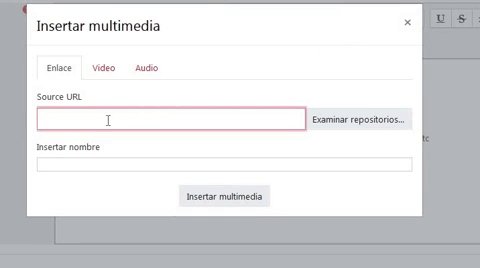
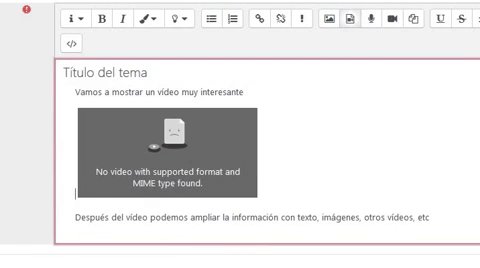
Mediante el editor de página podemos añadir un vídeo (botón «insertar multimedia»), pero dependiendo del navegador es posible que aparezca un error que impide mostrar el vídeo.

También podría ocurrir lo mismo si subimos el vídeo directamente a UBUVirtual (mediante «Examinar repositorios»); esta opción además ocupa espacio y tráfico del servidor; por ello, la copia de seguridad de la asignatura crecerá. Es por esto que se desaconseja subir archivos de vídeo directamente a UBUVirtual.
Para evitar que ese error les aparezca a los estudiantes (no podemos controlar qué dispositivos/navegadores/Sistemas Operativos están usando), la opción más segura es «incrustar» (o insertar) el vídeo directamente desde su web original, ya que muchas de ellas permiten esta opción.
Incrustar vídeos desde YouTube
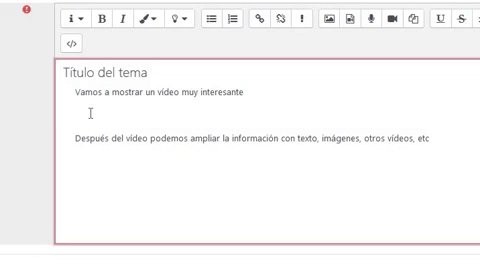
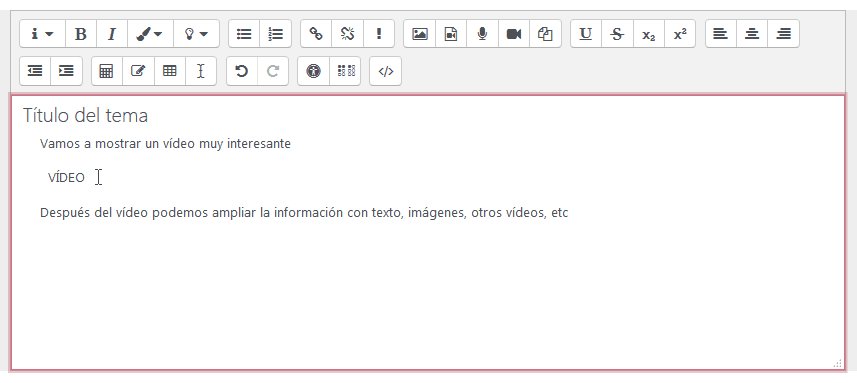
Con una página ya estructurada (títulos, textos, imágenes, enlaces, etc), es momento de insertar un vídeo.
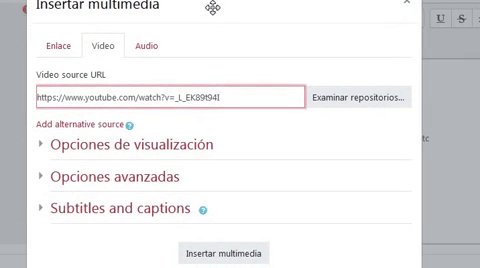
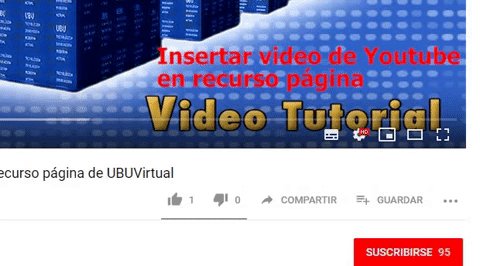
El vídeo que pretendemos mostrar a los estudiantes está en la URL:
www.youtube.com/watch?v=_L_EK89t94I
En YouTube cada vídeo tiene un ID (identificador) único, formado por 11 caracteres. Para el caso del vídeo elegido, su ID es _L_EK89t94I (después veremos para qué sirve).
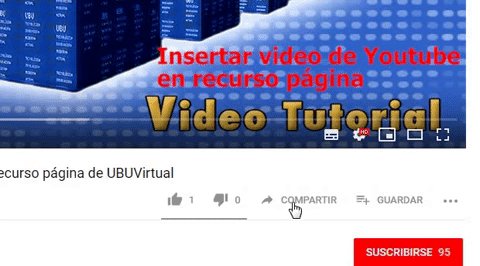
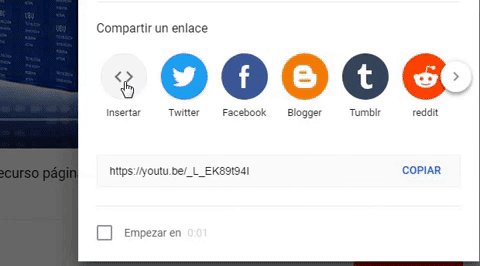
En la página del vídeo en YouTube, bajo el vídeo aparece un botón para COMPARTIR. Ese botón abre una ventana emergente, cuya primera opción es INSERTAR.

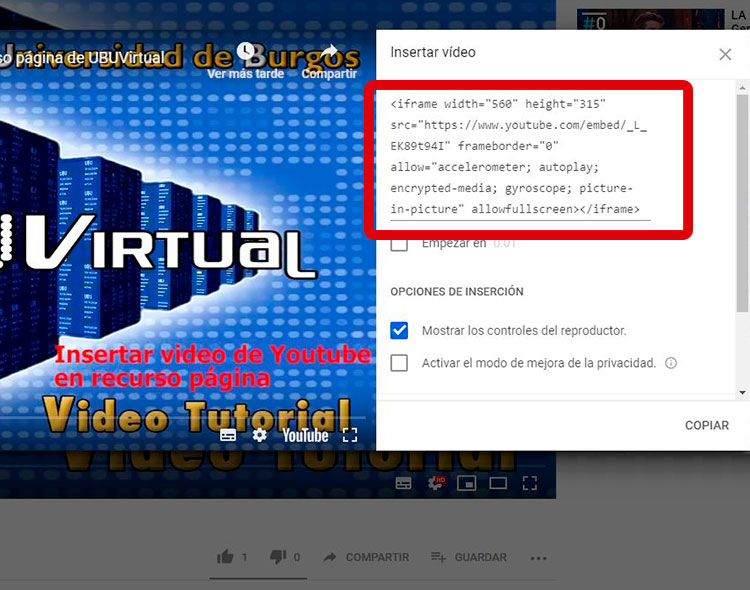
Esa opción abre otra ventana en la que aparece un código en lenguaje HTML. Ese es el código que se debe usar para insertar el vídeo en una página web, en un blog, en un foro… y en una página en UBUVirtual.
Existen unas opciones que modifican ese código HTML y, una vez que lo hayamos configurado, copiamos todo el código.

Sin embargo, existen más opciones de personalización y son más difíciles de acceder directamente; por ello desde el UBUCEV recomendamos usar este código HTML:
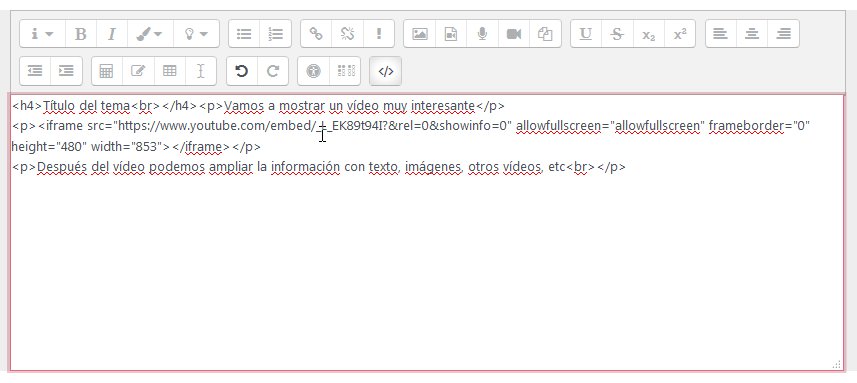
<iframe src=»https://www.youtube.com/embed/_L_EK89t94I?&rel=0&showinfo=0″ allowfullscreen=»allowfullscreen» frameborder=»0″ height=»480″ width=»853″></iframe>
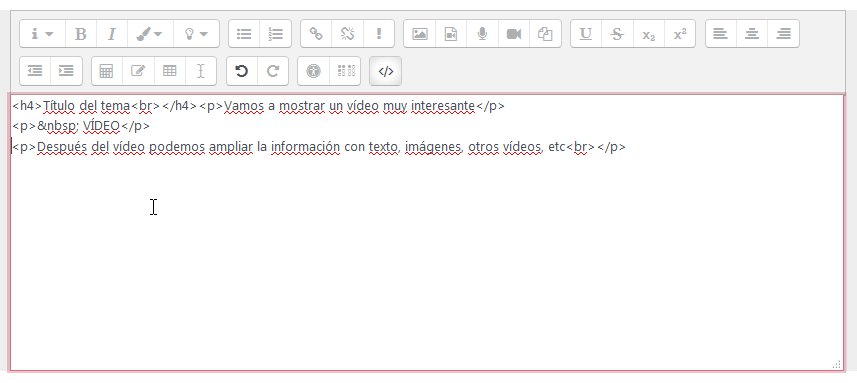
Y ahora viene el paso clave: debemos copiar ese código HTML, ir al recurso página en UBUVirtual y conmutar a la vista HTML pulsando en el último botón del editor:

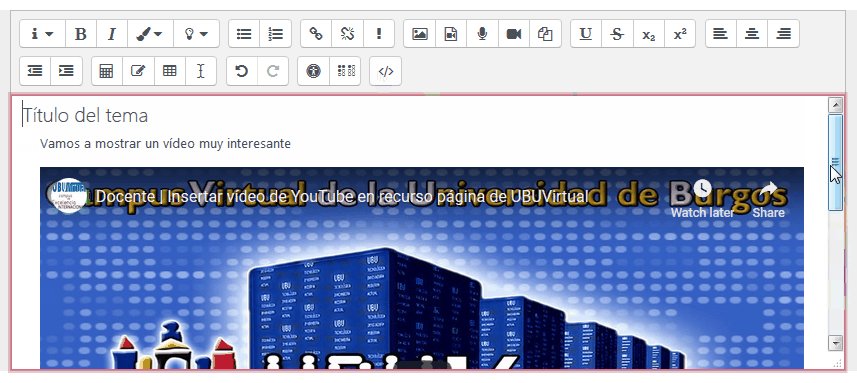
Pegamos el código HTML en el lugar correspondiente. Cuando alternamos de nuevo a la vista normal, si todo ha ido bien, el vídeo se carga en su lugar correspondiente.
El truco definitivo para YouTube
A partir de ahora, para cualquier vídeo de YouTube que queramos insertar, sólo debemos copiar el código resaltado más arriba, localizar el ID del vídeo (los 11 caracteres) y sustituirlos por los correspondientes al vídeo que queramos incrustar.
Incrustar vídeo desde otras fuentes
La mejora visual para nuestros contenidos de UBUVirtual es evidente. Y la ventaja es que muchas páginas web proporcionan de una u otra forma ese código de inserción que permite mostrar vídeos directamente en UBUVirtual.
Cada vídeo en Vimeo también cuenta con un botón para compartir, y desde ahí se obtiene el código HTML (también configurable en algunas opciones):

En la plataforma de vídeos de Office 365 (accesible con las cuentas institucionales de la UBU) también se puede localizar un botón «Incrustar», con opciones similares.

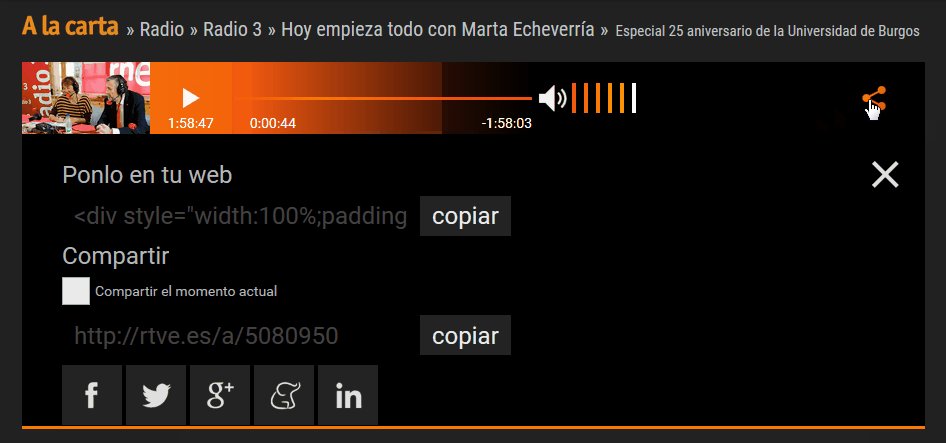
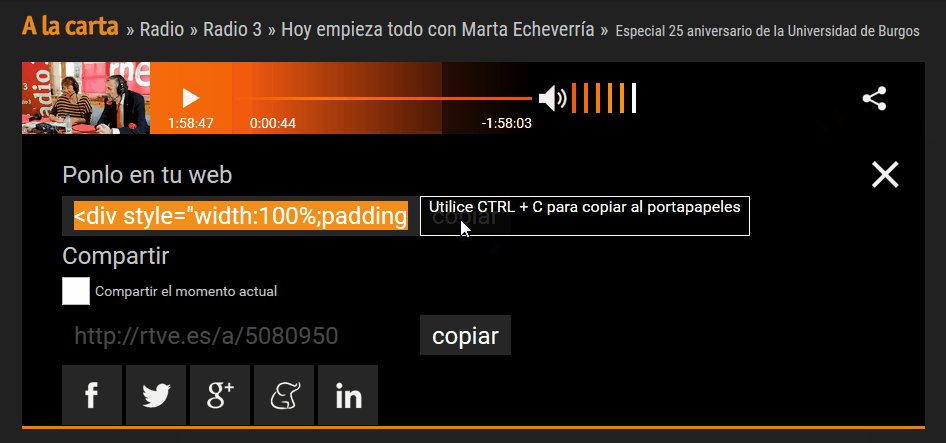
En RTVE a la carta, la mayoría de los vídeos cuentan con un botón en la parte inferior con el texto «Embeber» que nos proporciona el código HTML adecuado para insertar el contenido en cualquier web.

Y no sólo vídeos, sino que cualquier programa de RNE puede insertarse mediante un procedimiento similar:

De esta manera podemos concluir que, con un procedimiento similar, podemos insertar recursos desde otras fuentes y de esa manera enriquecer el contenido de nuestras asignaturas en UBUVirtual.