![]()
En ocasiones tenemos contenidos de todo tipo (vídeos, audio, programas interactivos, presentaciones…) que están alojados fuera de UBUVirtual pero nos gustaría incluirlos en nuestra asignatura para que los alumnos puedan consultarlos en la propia plataforma.
En lo relativo a la inclusión de vídeos puedes consultar nuestra completa entrada con ejemplos desde diversas fuentes.
Cómo incrustar simulaciones interactivas en UBUVirtual
Aparte de mediante vídeos, algunas materias de tipo experimental se pueden comprender mucho mejor si se utilizan contenidos multimedia con los que el estudiante pueda interactuar.
La Universidad de Colorado dispone de una completa biblioteca de simulaciones interactivas de matemáticas y ciencias, desarrolladas durante años por el equipo de su proyecto PhET. También dispone de una app para Android que suele ser gratuita durante algunos periodos concretos.
Filtrando por nuestros intereses encontraremos alguna simulación que resulte interesante para nuestra asignatura.
Podemos dar el enlace a los estudiantes para que ellos investiguen o, mejor aún: podemos montar una página en nuestra asignatura con explicaciones acerca del concepto que queremos transmitir. Es muy sencillo.
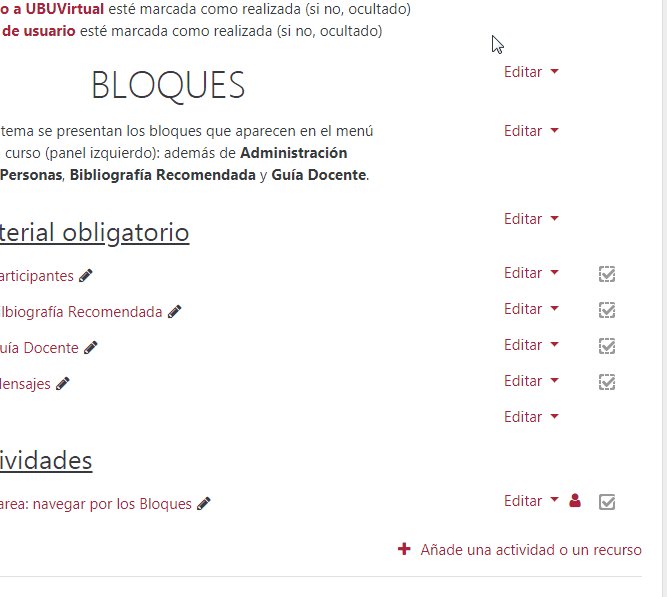
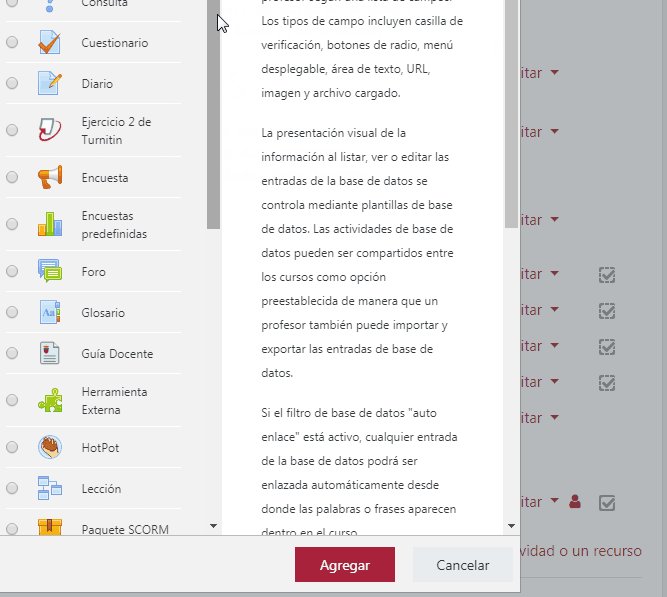
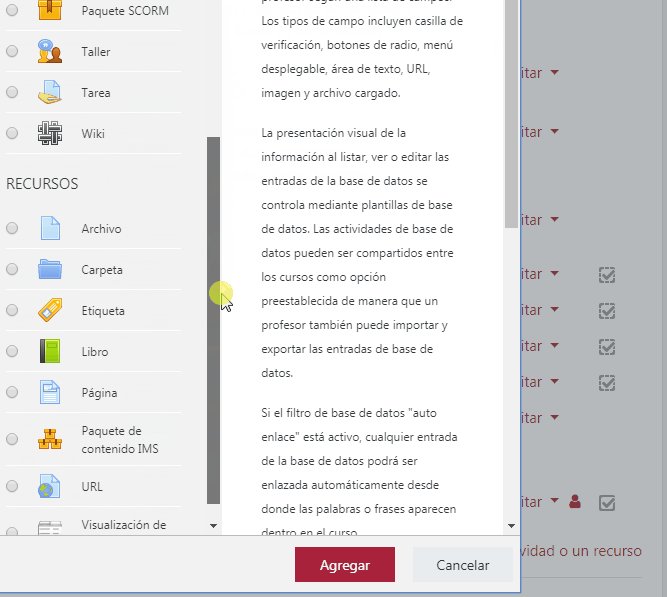
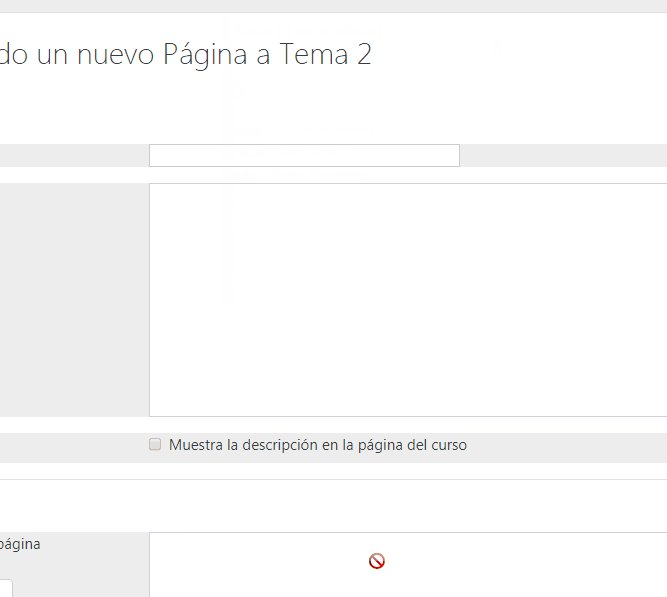
En nuestra asignatura de UBUVirtual añadimos un recurso de tipo página.

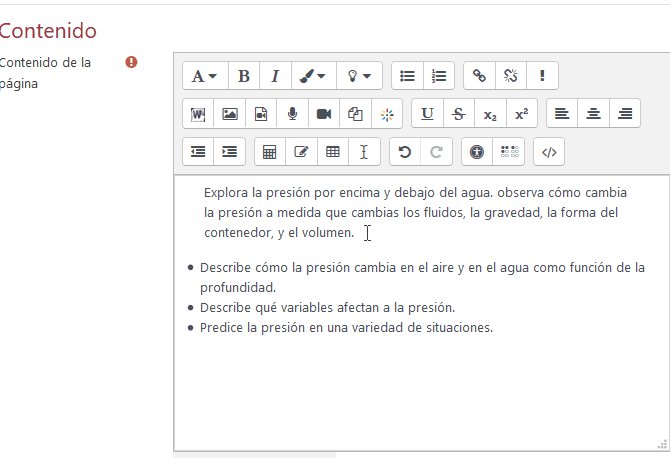
En dicha página, incluimos las indicaciones convenientes a nuestros estudiantes. Preparamos el contenido que irá colocado antes y después de la simulación (explicación del experimento, objetivos de aprendizaje, instrucciones, aspectos o detalles que deban tener en cuenta, etc).
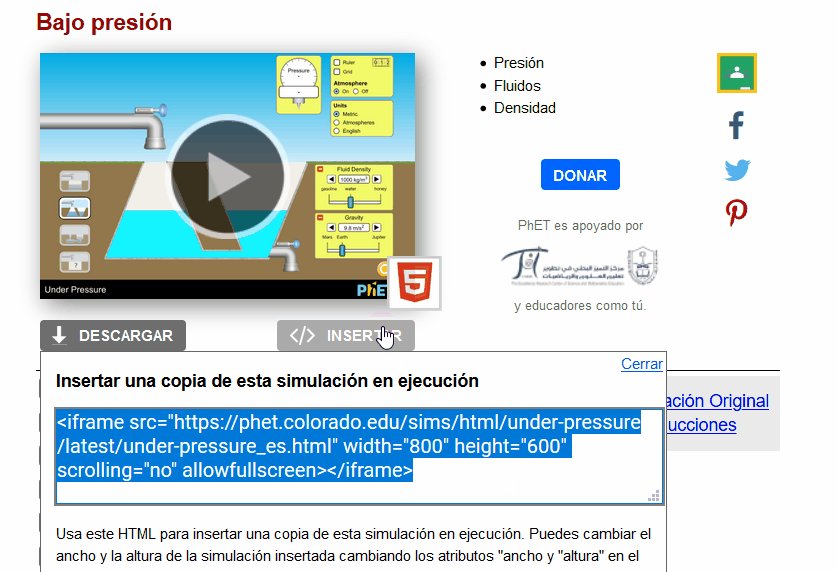
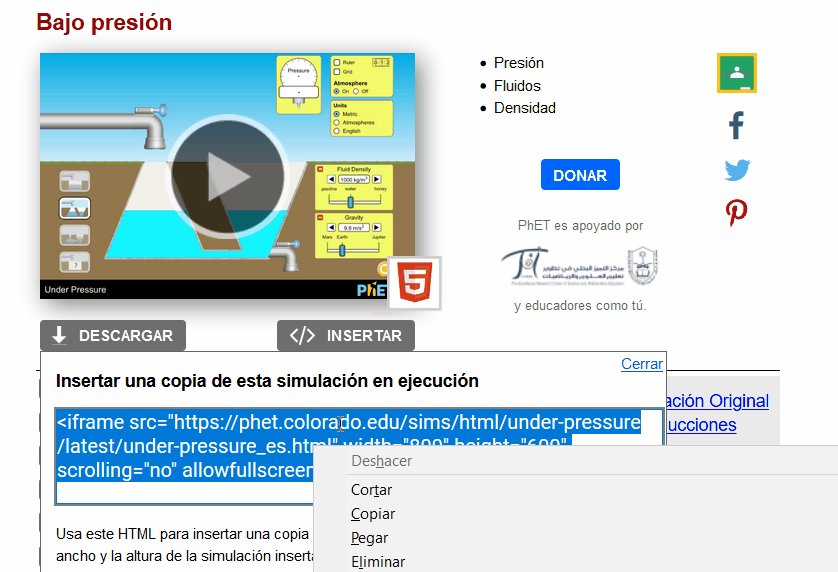
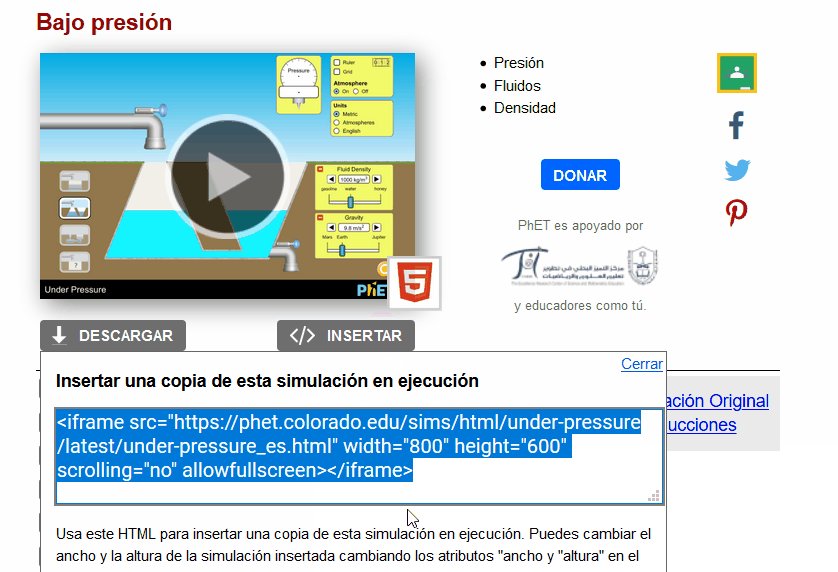
Después, vamos a la página de la simulación en PhET, buscamos el código HTML para insertarlo en nuestra página y lo copiamos:

Pasamos a UBUVirtual.
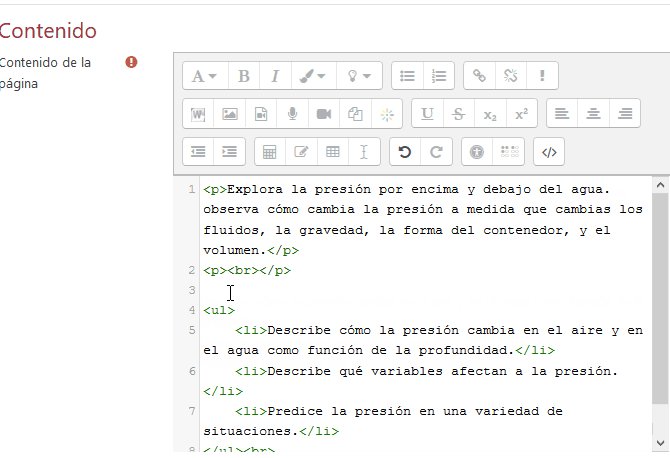
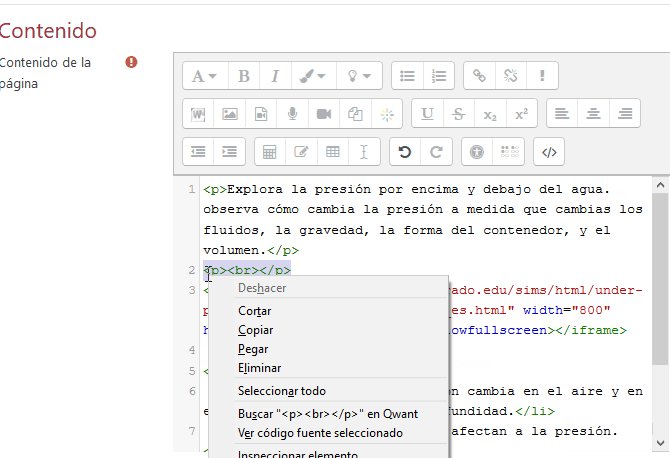
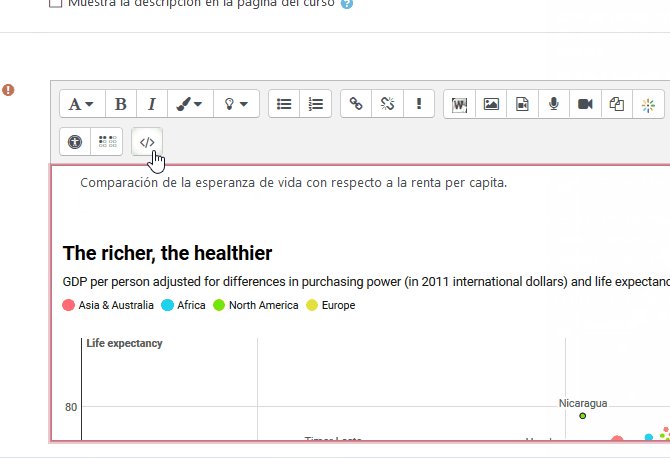
Copiamos ese código HTML en la página que estamos creando para nuestros estudiantes. Antes de pegarlo tenemos que conmutar a la vista HTML pulsando el último botón del editor:

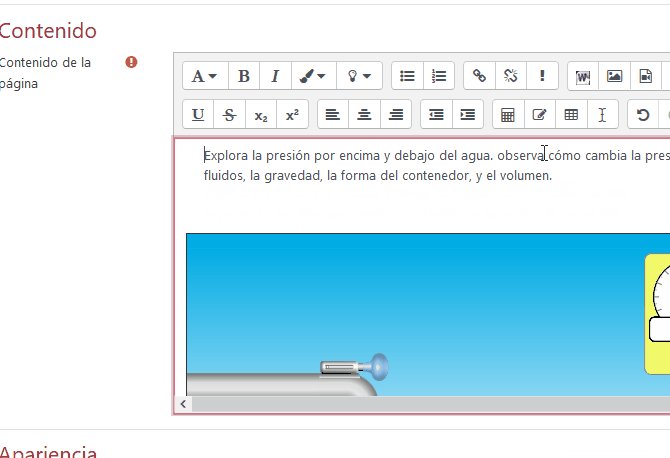
Con este tipo de contenidos multimedia conseguimos que los estudiantes adquieran una mayor comprensión de la materia sin salir de UBUVirtual.

Incrustar otros objetos interactivos
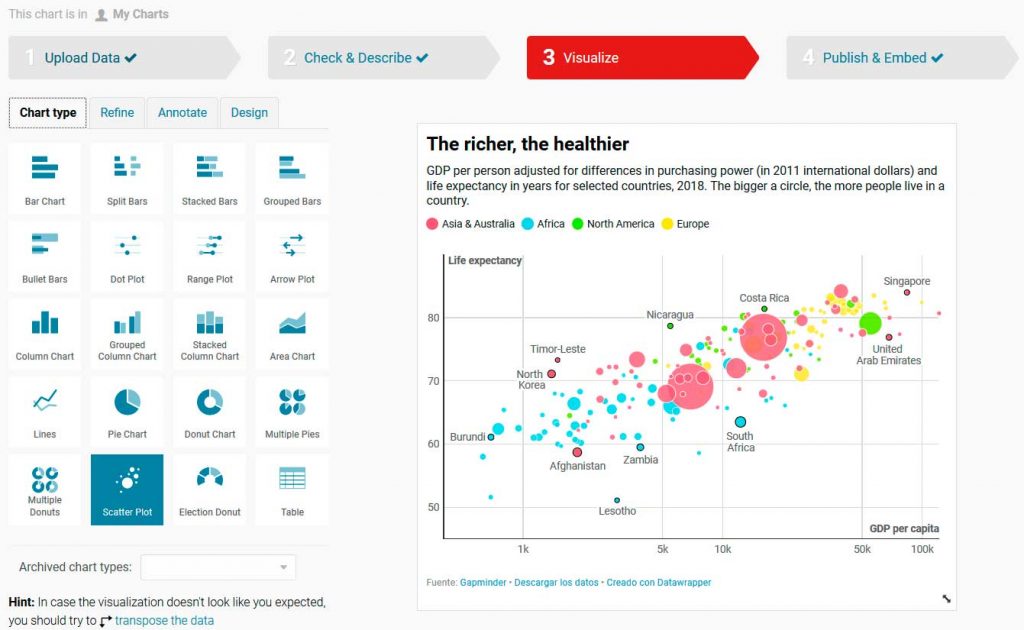
Los mapas y gráficas interactivas son recursos muy efectivos para mostrar información de una manera mucho más comprensible.
Podemos tomar ejemplos de la página datawrapper.de o crear nuestros gráficos a partir de datos propios.

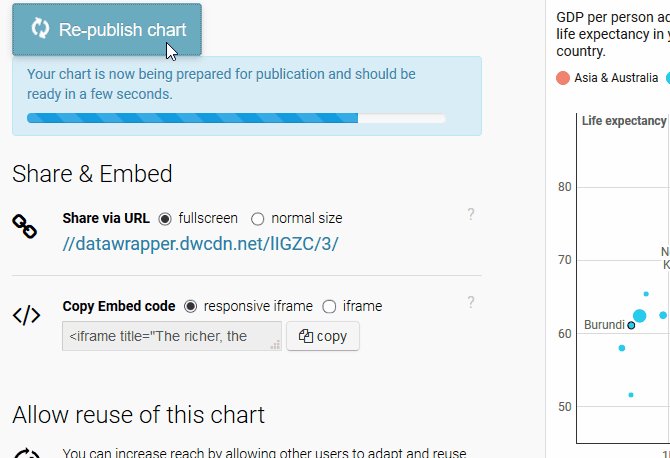
Una vez tengamos el elemento configurado avanzamos hasta el paso 4, en el cual publicamos la gráfica y obtenemos un código para embeberlo en nuestro recurso de tipo página.
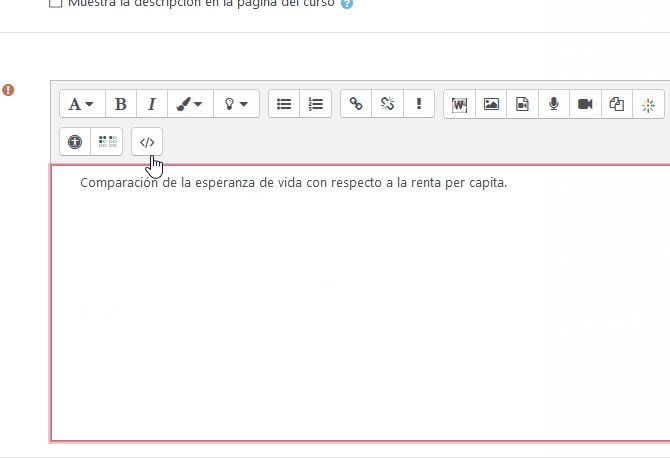
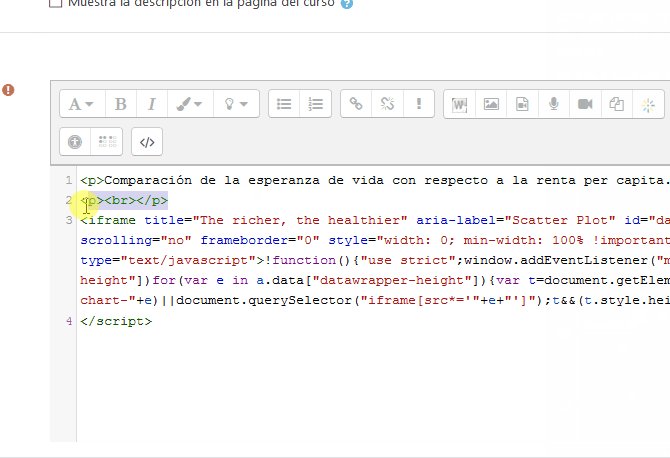
Para pegar el código HTML debemos acudir como siempre al último botón del editor, que permite conmutar la vista HTML de nuestra página.

De tal manera que, una vez guardados los cambios, en la posición adecuada se cargaría un gráfico interactivo similar al siguiente (con anchura completa):
